As a small business mentor, I get to see a lot of new business ideas. However, one element remains a rather disturbing trend, the founder’s obsession with form over function. A common reframe during my sessions is “What do you want the user to do?” and “Is your design so intuitive that no instructions are needed?” In short, good design creates a great customer experience (CX) leading to business success.
As a mentor, I don’t care about your logo or the colors that you chose until I’m convinced that your offering has a human-centered design that will create a great CX. I suspect one reason for this disconnect is the lack of knowledge in the fields of User Interface design (UI) and User Experience (UX). I’m lucky enough to have a daughter-in-law that is a UX/UI designer willing to talk shop, so I often forget that the rest of the world is not as aware of designing for CX.
CX is at the heart of every business’s go-to-market strategy and is one reason that I encourage all my clients to create a Minimally Viable Product (MVP) to test their UI and UX before they settle on a final design.
So, what constitutes a good design? Understandability and usability. Since things are designed and used by humans, great care and attention must be given to make sure the design serves the user’s needs and capabilities. Design is concerned with how things work, how they are controlled, and the interaction between the targeted user and technology.
A good design enhances usability, influences a user’s perception of the brand, increases the offering’s appeal, and teaches users.
Design considerations do not only affect physical objects but also include any artificial creation such as software and digital interfaces, a manual for an appliance, services, lectures, processes, organizational structures, experiences, and more.
I remember when we got a new phone system for my office when I was running Horizon Interactive. We had a few companies bid on the project. We selected a phone system that could do just about everything. The issue, which we didn’t discover until after we had installed and hooked it up, was nobody could remember how to use the features. To transfer a call, for example, you had to tap the switch hook once and then enter a unique code, such as “#14”. Users had to remember the code for each of the functions. While the phone system was extremely powerful, its use was simply not very intuitive. Nobody except my receptionist knew how to really use all the features because the designers of the phone failed to design for CX. The result was that we paid way too much for a system that you had to be an engineer to operate. As such, we complained about the system to everyone that would listen. On the flip side, it taught me a valuable lesson early on in my business career about the value of great CX.
Donald Norman is a UX researcher, professor, and author of the book “The Design of Everyday Things”. I remember a story from his book that illustrated the need to consider CX before all else. The working title of the book was “The Psychology of Everyday Things”. The title made sense to the author as the book explains the psychology of how users interface with products. The problem was the intended audience for the book was product managers and designers. The book, based on its original title, would have been placed among the psychology books in a bookstore, not in an area where a designer would look for it. Later he changed the title to “The Design of Everyday Things” and that had the book placed alongside other books on design. Don is now considered the father of UX but it likely never would have happened had he not considered the CX of the title alone.
Elements of a Good Design
Five key elements constitute a good design that leads to a great CX.
Affordance
Affordance is the relationship between a product and the user, such as a person or animal.
“Affordance refers to all action possibilities with an object based on a user’s physical capabilities.”
James Gibson -Ppsychologist

For instance, a door affords opening only if the user has arms and hands and can reach the handle. However, for a pet, the door does not afford opening if they cannot operate the handle.
Product designers should create objects that conform to the target user’s needs based on the user’s physical and perceptual capabilities, goals, and past experiences.
Signifiers
Signifiers are the perceivable cues about affordance and inform the user about the functionality of the product. While affordances determine what actions are possible, signifiers communicate where the action should take place.
Signifiers can be signs, labels, drawings, and even sounds. The words Push or Pull on the door are signifiers since they inform the user about how to operate the door. Arrows and diagrams are signifiers since they inform the user about a direction or provide other instructions. A call to action (CTA) in an app is a signifier since it tells the user what the designer wants the user to do. Tones and beeps are signifiers, as when Siri emits a 2-tone beep after detecting its activation phrase, to signal that it is now ‘listening’ for a command.
When designers fail to add appropriate signifiers, users become frustrated as they struggle to understand how to use the product. When a user cannot intuitively figure out how to use something, it is a failure of design.
Recently we redesigned our kitchen. On one side of our stove, we had a trash receptacle that was a pull-out drawer and on the other side was a door that opened. One of our designers suggested that we orient the handles in the same direction to create visual symmetry. However, a horizontal handle on a door provides a signifier that a door is not actually a door but a drawer.
In another example, my German-designed coffee pot utilizes illuminated symbols when an action is required, such as the descaling time of the unit. The issue is the symbols used as signifiers fail to make the mental connection in my mind as to what action the device needs me to perform. My only alternative is to post a guide of the icons on the inside of the cabinet door above the coffee pot as a reference.

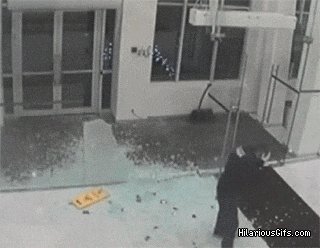
Affordances can be both visible and invisible. When invisible, the need for signifiers is even more important. We have all seen the videos of a person walking into a glass door thinking it was open. The glass affords the physical separation between the outside and the inside but is not visible. Designers often use stickers or horizontal dividers as signifiers to turn an invisible affordance and make it visible to the user.
Therefore, signifiers are one of the most important tools for the designer to inform the user about the proper way to interact with something. The role of a signifier is to clearly communicate the purpose, structure, and operation of a device so users can understand how to use it.
Constraints
Constraints are the limitations that force the desired user behavior. Constraints are important in design because users will eventually try to do things that you didn’t intend for them to do or things you never imagined would happen. It’s important to set limitations as a precautionary step to safeguard against such possibilities.

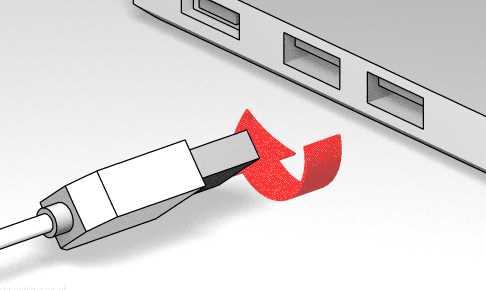
The world has many natural and physical constraints that restrict the possible behaviors of a user. Such constraints restrict the order in which the parts can be assembled, how an object can be moved, picked up, or manipulated. For example, a USB cable can only be inserted one way.
Constraints determine how to restrict the kind of user interactions that can take place in a given moment. They help to create efficient interactions by providing “guide rails” for users and ways to prevent human errors.
When a button in an app is grayed out, the constraint informs the user that that option is not available at this time. When a door is locked from the other side, such as in a public bathroom, it prevents a user from entering while it is occupied.
Designers should employ constraints to prevent users from trying to take inappropriate actions. Constraints can be temporary as in the case of a locked door or permanent in the form of a USB cable that only fits one way into a computer.
Mappings
Mappings refer to the relationship between the controls and the devices being controlled. The relationship between a control and its results are easiest to understand when there is an understandable mapping between the control and its results.

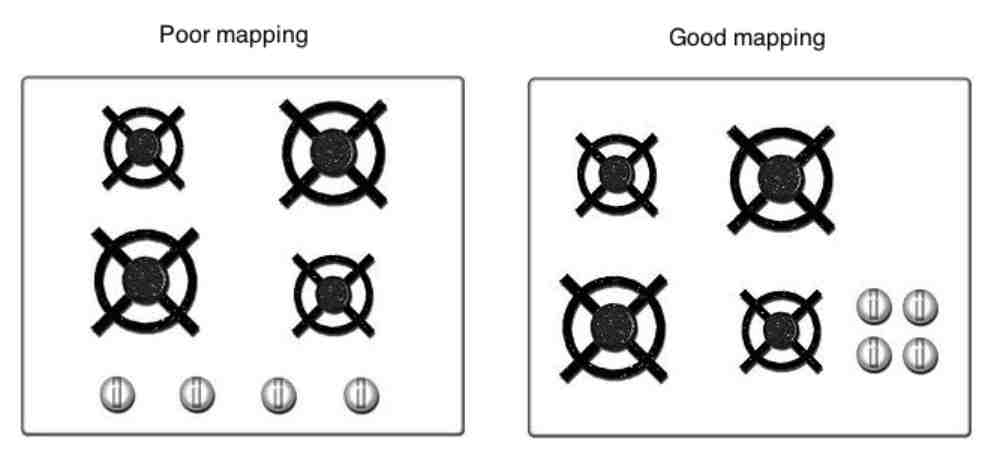
For example, a row of buttons on your range placed horizontally does not immediately convey which knobs control which burners. However, placing the knobs in a square, similar to the way that the burners are arranged makes the connection between the control and the device much more intuitive.

Seat controls where it is easy to recognize the backrest from the seat, based on shape and orientation, are more intuitive to operate, especially since they are often located between the side of the seat and the door, where they are not visible while seated. Natural mapping takes advantage of spatial analogies: for example, to move an object upwards, one must move the control upwards.
Designers need to use mapping to create a clear relationship between controls and their effects. Controls are much easier to learn when there is an understandable mapping between the controls, actions, and the intended result.
Feedback
Feedback lets the user know that an action has been either initiated or performed. The feedback needs to be obvious, visible, and understandable.

Feedback also must be immediate. If the feedback is delayed too long, people will either repeat the action over and over or simply give up and do something else.
Feedback needs to communicate clear and unambiguous information back to the user to be effective. However, there is a delicate balance in the amount of feedback. Too much feedback can be annoying to users while too little can be as useless as no feedback at all. Feedback should be prioritized to send important messages or alerts and not unimportant information.

When I choose to download an app to my phone, I get a flashing message that says downloading or the animated throbber icon slowly rotating. When I see these, I know that my action to download was accepted and that I need to wait for the action to complete before proceeding. Feedback can often be auditory. When I want to send a text message, I open my messenger app and select the symbol of a microphone on my phone. When it beeps and the microphone icon lights up, I know my phone is ready to convert my words into a text message.
Designers need to incorporate feedback into their UX to provide comfort and a sense of security to users, letting them know they are doing the right thing and the outcome of their action was acted upon.
Conceptual Model’s Role in CX
The secret to designing a great CX is incorporating all the elements of a good UI and UX into a conceptual model that the user can easily understand.
A conceptual model is a representation that a designer provides of a mental model that a user has and that frames their understanding of how something should be done. Mental models are cognitive maps or images in a user’s mind that inform their expectation of a certain interaction and how something works in the real world. Conceptual models are internal representations of the physical environment. By effectively using the user’s mental model, designers create systems that feel much more intuitive.

To make this point clearer, let’s look at an eReader. While an eReader is not a real book, the conceptual model represents the mental model that a user has of a real book. Pages turn with a swipe as they do with a real book and may even be accompanied by the sound of a page-turning. The designers of eReaders created a conceptional model based on the mental model that users have of a real book to make the experience of using an eReader more relatable.
One problem facing designers is that a person may have multiple, often conflicting models for a similar item. In his book, The Design of Everyday Things, Don Norman describes how users often carry several mental models when he explains why users frequently turn their home thermostats on high when they are cold.
In their automobile, hot air, produced by the engine, is mixed with colder outside air to create the desired air temperature that is blowing out of the heater vents. When the cabin temperature in a vehicle is cold, users turn the heat on high, eliminating the mixing of cooler outside air until the cabin temperature reaches the desired temperature, after which they readjust the temperature to maintain the desired cabin temperature. Occasionally, users may adjust the temperature up and down because the thermostat is measuring the temperature of the air blowing into the vehicle and not the cabin temperature. Moreover, feedback in terms of temperature is pretty rapid in a vehicle and serves as a mental model of how all heaters must work.
However, in your home, your heater is simply either on or off. The thermostat measures the room temperature and not the temperature of the air blowing out of your heater vents. When the temperature of a home drops below the desired range, the heater comes on. When the desired temperature is reached, it turns off. Users who apply the mental model of a vehicle heating system to their home heating system cause a failure in the use of conceptional models by the designer.
Conceptual models are designed to help the designer communicate the underlying intention of a device’s design. The better the conceptual model relates to users’ existing mental models, the easier it is to use the conceptual model to explain what designers intend users to do with their products.
How can you use the principles of good design to create a great CX for your users?
I would like to acknowledge Andrea “Andi” Imke, a graduate of Springboard Academy, a leader in UX/UI certification programs, for her gracious assistance as a reviewer to make sure all the CX concepts conveyed in this post were an accurate representation of the current state of the rapidly evolving industry. Andi is a freelance UX designer who loves the research part of the UX design process and she is a member of uxfolio where you can learn about the story behind PetPal, one of her latest UX projects.